1. Como trabalhar com o bloco de galeria:
O bloco de galeria serve para armazenar varias imagens de maneira agradável, ele pode ser adicionado seguindo os seguintes passos:
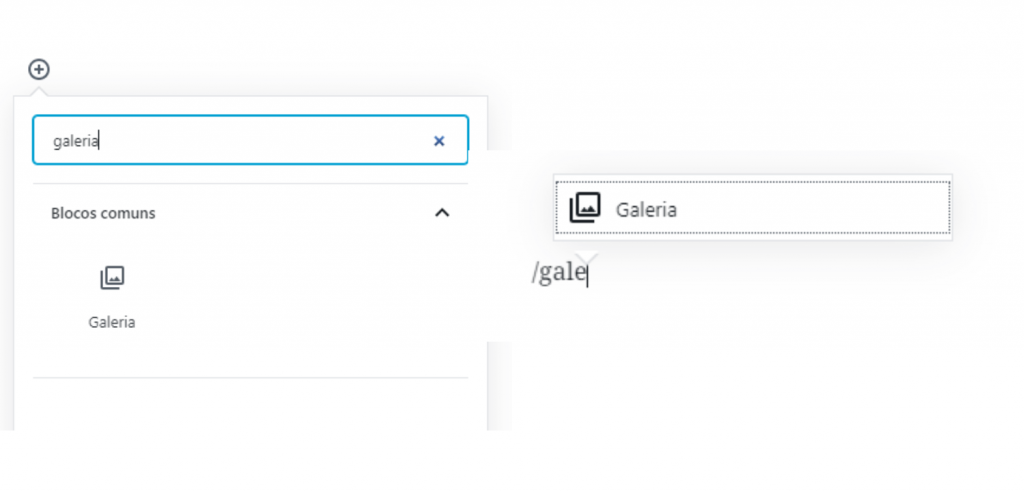
- Clique no ícone de mais: “+”, e procure por “galeria” sem as aspas, ou digite “/galeria” sem as aspas no seu bloco de texto.

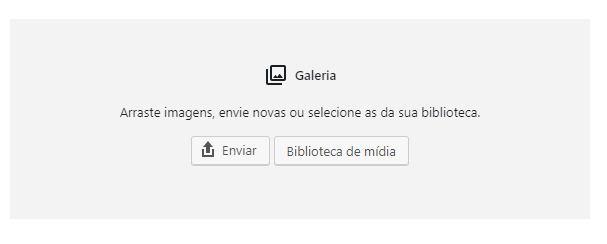
- Depois escolha se ira adicionar como Enviar(upload) e/ou pelo Biblioteca de mídia.

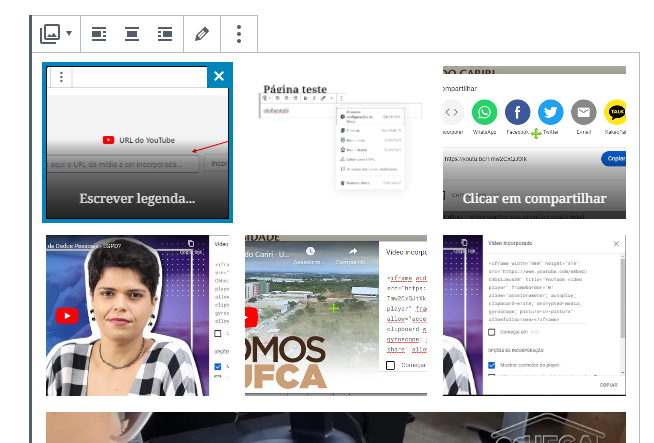
- Adicione quantas imagens forem necessárias, após adicionar é possível fazer a edição da ordem das imagens, editar a imagem em si, adicionar novas imagens, excluir a imagem ou adicionar uma legenda em uma ou mais imagens.

- Para mais detalhes sobre como trabalhar com galeria, assista o vídeo abaixo:
2. Como trabalhar com o bloco de tabela:
O bloco de tabela serve para organizar informações por meio de tabela, ele pode ser adicionado seguindo os seguintes passos:
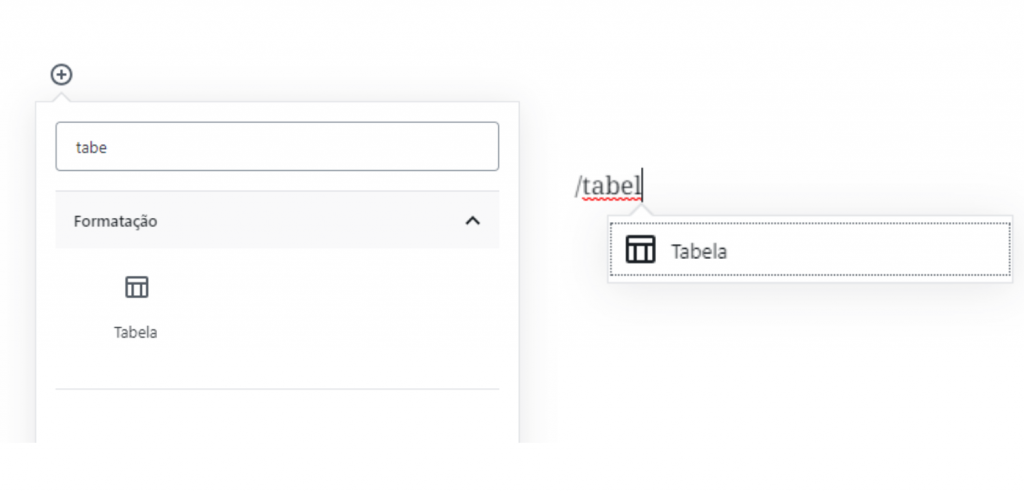
- Clique no ícone de mais: “+”, e procure por “tabela” sem as aspas, ou digite “/tabela” sem as aspas no seu bloco de texto.

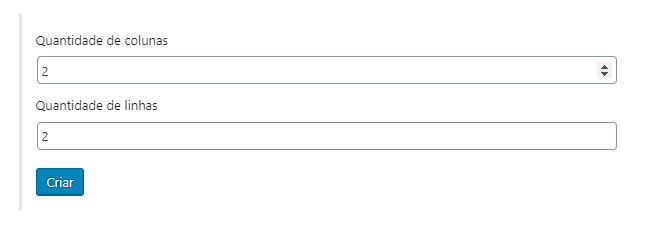
- Após isso é preciso decidir o numero de linhas e colunas.

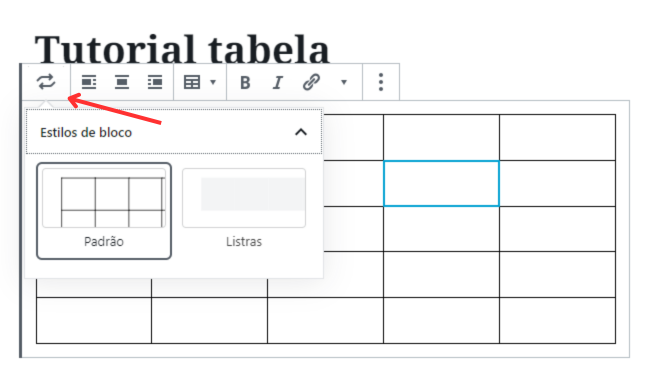
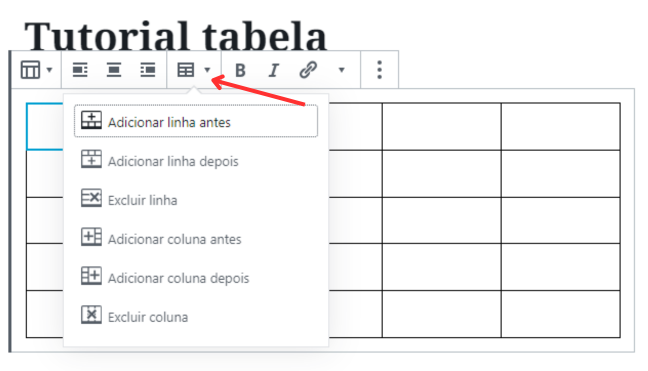
- Quando a tabela é criada há algumas opções que vale a pena comentar, tais como:
- Clicando na opção do canto superior esquerdo, podemos alterar o tipo de tabela.

- Clicando na opção mais a direita, podemos editar a tabela, adicionando e/ou removendo colunas e linhas.

- Para mais detalhes sobre como trabalhar com tabela, assista o vídeo abaixo:
3. Como trabalhar com o bloco botão:
O bloco de botão serve para armazenar o link para qual o usuário será redirecionado ao realizar a ação de clicar no botão, ele pode ser adicionado seguindo os passos:
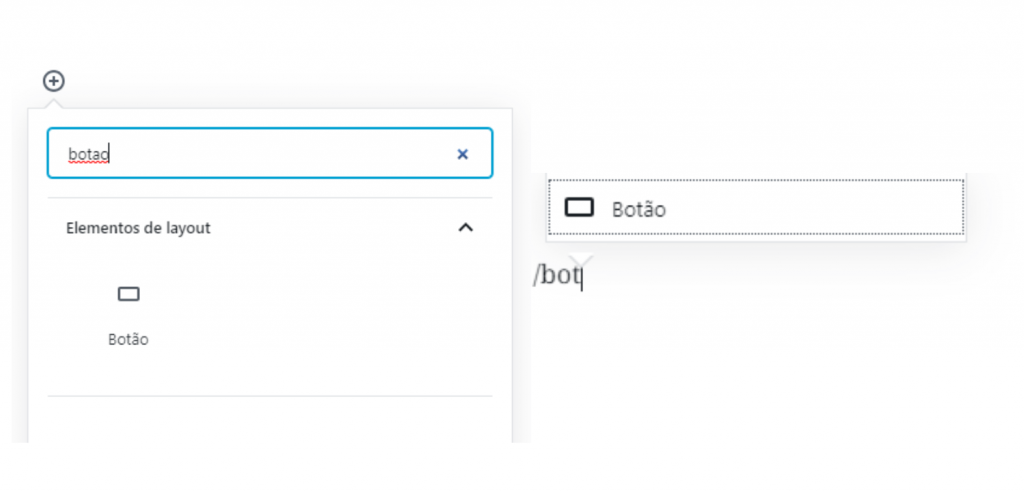
- Clique no ícone de mais: “+”, e procure por “botao” sem as aspas, com ou sem acento, ou digite “/galeria” sem as aspas no seu bloco de texto.

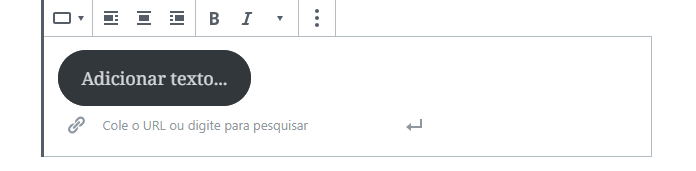
- Após isso o botão ira aparecer e será possível adicionar um título e um link ao mesmo.

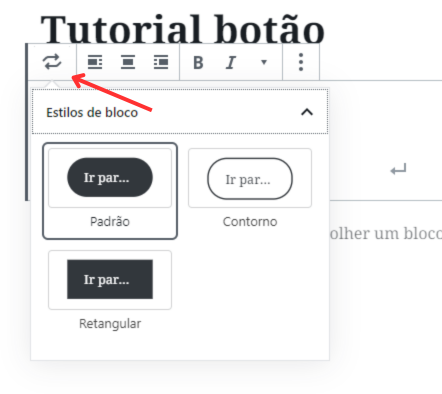
- Quando o botão é criado há algumas opções que vale a pena comentar, tais como:
- Clicando na opção do canto superior esquerdo, podemos alterar o tipo de botão.

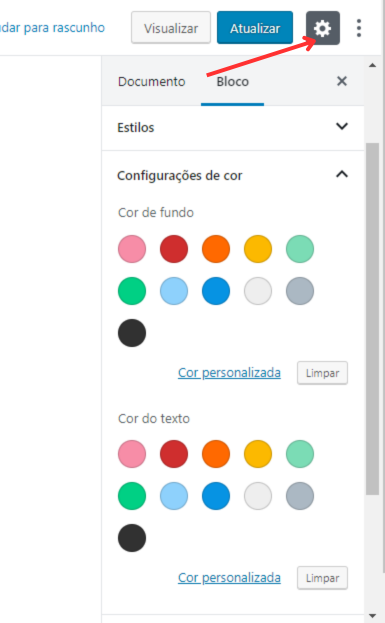
- Clicando na engrenagem no canto superior direito da tela, podemos alterar todo tipo de configuração do bloco, assim como suas cores, abrindo o menu suspenso mais em baixo, podemos alterar a cor do texto e do botão.

- Para mais detalhes sobre como trabalhar com botões, assista o vídeo abaixo:
4. Como trabalhar com o bloco Mídia e texto:
O bloco de botão serve para armazenar o link para qual o usuário será redirecionado ao realizar a ação de clicar no botão, ele pode ser adicionado seguindo os seguintes passos:
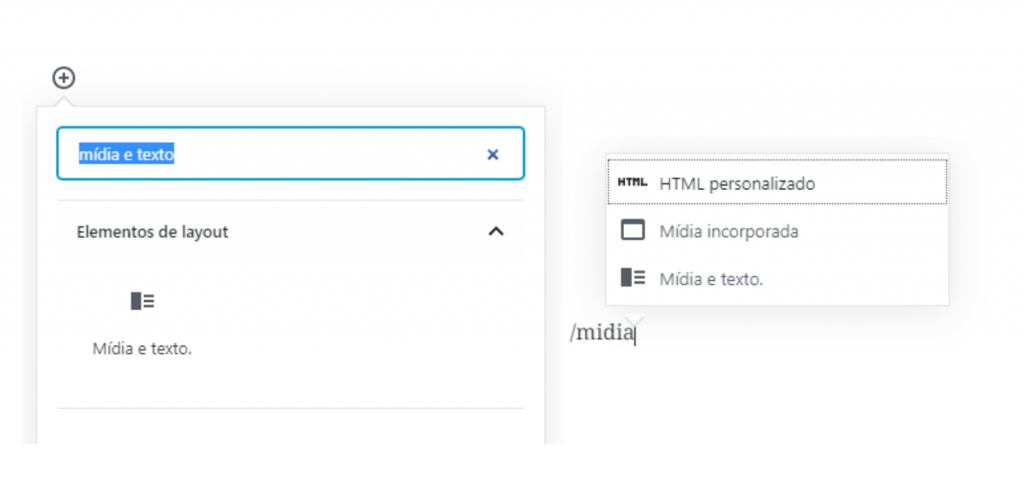
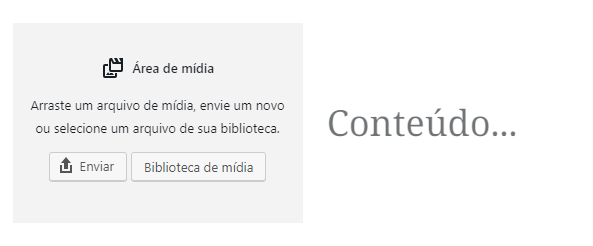
- Clique no ícone de mais: “+”, e procure por “mídia e texto” sem as aspas, com ou sem acento, ou digite “/midia” sem as aspas no seu bloco de texto.

- Após isso irá aparecer a opção de adicionar um arquivo de mídia (foto ou vídeo), por meio de Enviar(upload) ou pela Biblioteca de mídia, e a opção de digitar o conteúdo também estará disponível.

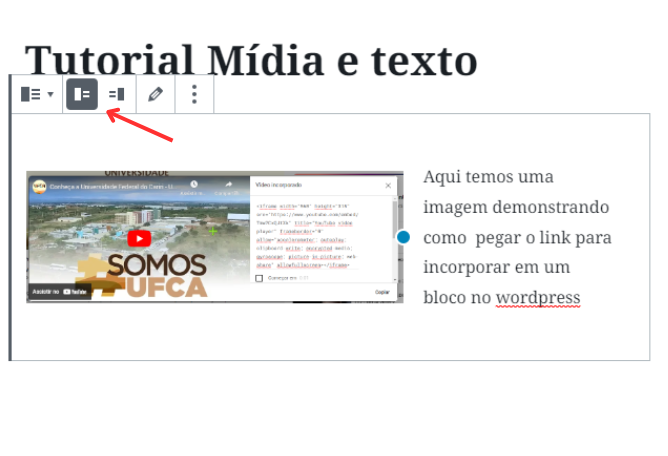
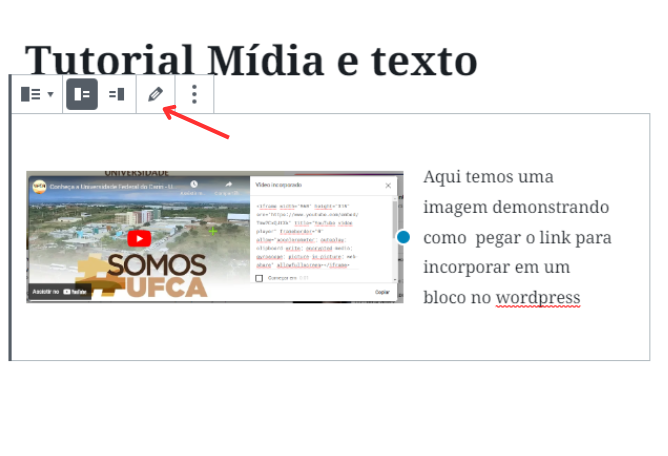
- Quando a mídia e texto é criada há algumas opções que vale a pena comentar, tais como:
- Clicando na opção no menu superior, podemos alterar a direção da imagem para com o texto, sendo a opção mais a esquerda para deixar a imagem a esquerda, e a opção mais a direita para deixar a imagem mais a direita.

- Clicando na opção a direita é possível trocar a imagem que aparece junto ao texto, por Enviar(upload) ou por Biblioteca de mídia.

- Para mais detalhes sobre como trabalhar com mídia e texto, assista o vídeo abaixo: